快速入门
这是个快速入门示例,通过这个示例您可以快速了解GenUI的开发过程。
环境说明
| 名称 | 版本 |
|---|---|
| Mac | - |
| Ract | 0.1.8+ |
更多Ract详细命令请参照: Ract
安装并配置Ract
Ract是您开启GenUI之路的第一步,请选择最新的版本进行下载
👍 crates.io: https://crates.io/crates/ract
无论您使用什么系统,使用
cargo安装总是首选的Releases: https://github.com/Privoce/ract/releases
您的计算机可能会提示安全问题,请选择允许
您可以通过以下方式将Ract进行安装或配置为全局命令:
使用说明
- 输入|选择 结束需要使用
回车表示完成当前操作 - 当出现选项卡时使用
空格表示增加或切换选项 - 您需要使用
↑↓键来切换选项卡 - 您需要使用
←→键来调整输入时光标的位置 - 您需要输入
Yes/y或No/n来表示是或否,当出现询问项时 - 当出现错误或需要撤销重置或停止时请使用
ctrl + c
使用Ract创建项目
运行ract create命令,Ract会自动帮您检测环境,当所有工具链完整时,Ract会帮助您构建一个项目
Ract会提示您相关的工具链的缺失,如果您的工具链不完整,可以直接使用ract install命令进行相应的安装
如果您是个新手,那么可能需要安装:
- rustc
- git
- makepad
- gen_components
- wasm_build
- default
你所要做的只是选择安装项即可
install的交互式对话框示例
create的交互式对话框示例
启动项目
在GenUI中,你需要使用ract run来启动项目
您无需cd到源项目代码目录,只需要cd到GenUI项目根目录即可
GenUI项目是个典型的Rust Workspace项目,项目根目录就是Workspace目录
例如,您在/Users/John/projects/gen_ui_project处使用了ract create构建一个名叫quickstart的workspace。
你只需要cd到/Users/John/projects/gen_ui_project/quickstart即可。然后直接运行ract run
启动结果
启动后,您会在终端中获得如下输入:
此时Ract正在帮你监视并实时编译你的GenUI项目
启动UI
启动后,您会在workspace中获得一个名为src_gen_0的编译包,您需要新增一个终端并cd到这个目录并使用cargo run启动项目即可
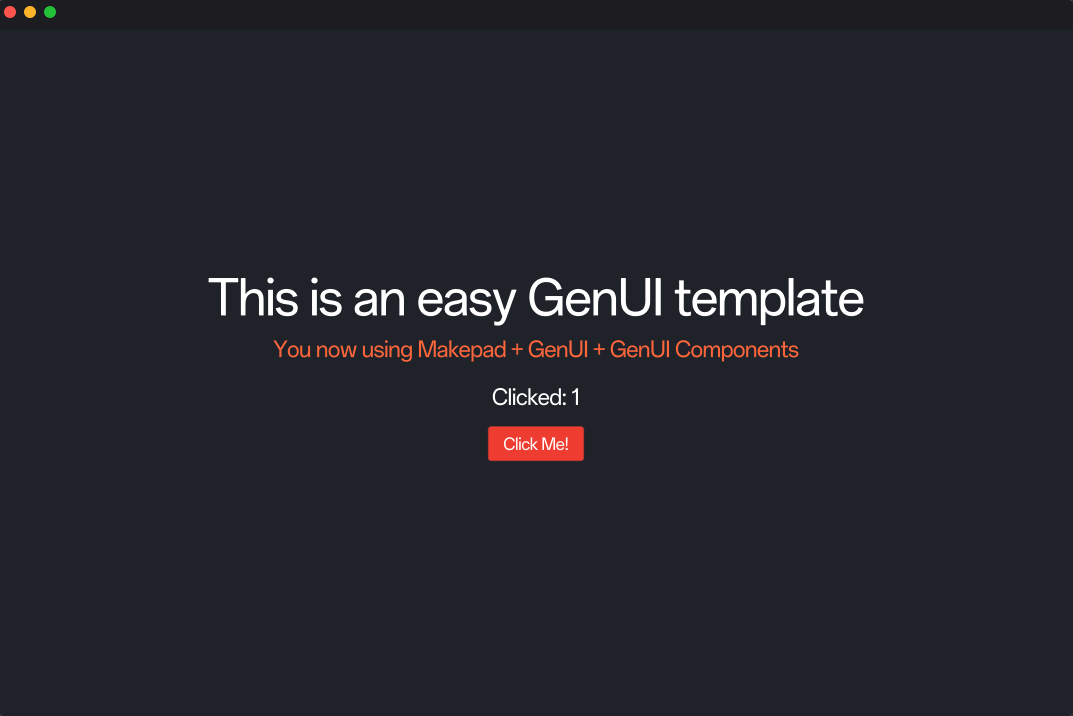
最终您将获取一个视图:

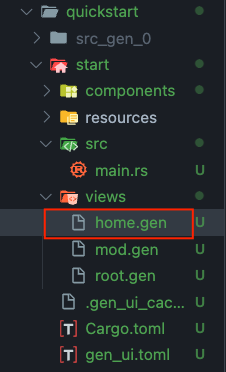
新增页面组件
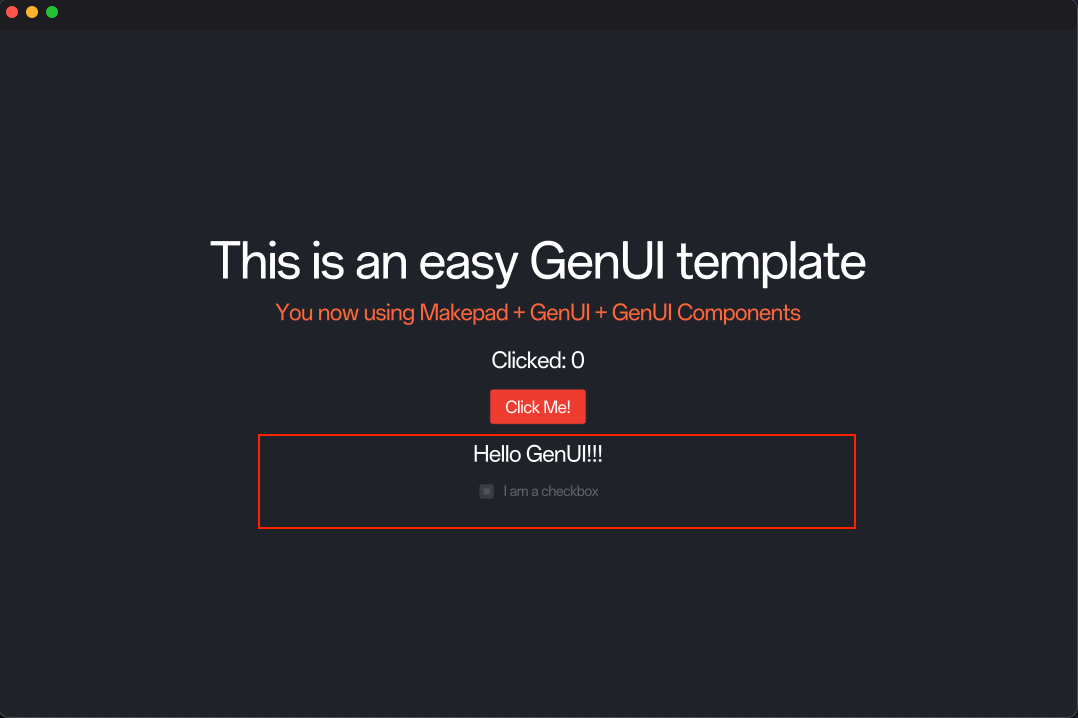
接下来,我们为home页面增加一个文字组件和多选框组件
打开start目录中的views目录下的home.gen文件

在<template>添加如下代码:
完整<template>如下代码所示:
Ract进行增量编译后您会获得如下提示:
并且视图会进行自动更新: